[color=rgba(0, 0, 0, 0.9)] ��̬�Գ��ڽ����г��а�����������Ҫ�Ľ�ɫ����ͨ�����ϵ����Գ�ͷ����ά��Ͷ����ϵ�Delta���ԣ��Ӷ���Ч�������գ����ٱ���ʲ��۸�����Ȩͷ���Ӱ�졣[color=rgba(0, 0, 0, 0.9)] ... չ��
[color=rgba(0, 0, 0, 0.9)] ��̬�Գ��ڽ����г��а�����������Ҫ�Ľ�ɫ����ͨ�����ϵ����Գ�ͷ����ά��Ͷ����ϵ�Delta���ԣ��Ӷ���Ч�������գ����ٱ���ʲ��۸�����Ȩͷ���Ӱ�졣[color=rgba(0, 0, 0, 0.9)] ��Ȩ��������չ���������������Ȩ�ṩ�˶��ֲ������Գ�DZ�ڵ��г����գ�ͬʱͨ�������Ķ�̬�Գ���ԣ������߿����ڲ�ȷ�����г�������ʵ�ָ��ȶ������棬ȷ��Ͷ����ϵIJ����Ժ�ʱ���ֵ�õ��Ż����ơ�OPTIONS01��̬�Գ�Ļ�������ʲô�Ƕ�̬�Գ�
��̬�Գ壨Dynamic Hedging����һ�ַ��չ������ԣ�ͨ�����ϵ����Գ�ͷ����ά��Ͷ����ϵ�Delta���ԣ��Ӷ����ͱ���ʲ��۸�����Ȩͷ���Ӱ�졣
�������������
Delta�������� Delta����Ȩ�۸�Ա���ʲ��۸�䶯�����жȣ�ͨ������������Ȩͷ��ķ��ճ��ڡ�Delta���ԣ� ��һ��Ͷ����ϵ���DeltaΪ��ʱ����Ͷ����϶Ա���ʲ��۸�䶯�����У�����״̬��ΪDelta���ԡ���̬�Գ壺 ��̬�Գ����ͨ��Ƶ������ͷ�磨ͨ�����������������ʲ����������Ʒ�����Ա���Ͷ����ϵ�Delta���ԡ��Գ�Ƶ�ʣ� ��̬�Գ���Ҫ�����г����Ƶ������ͷ�磬����ζ�ŶԳ�Ƶ�ʽϸߣ���Ӧ�Ա���ʲ��۸�ı仯��
��̬�Գ��뾲̬�Գ������
��̬�Գ壺������Ƶ�ʣ� ��̬�Գ���ҪƵ�������Գ�ͷ�磬��Ӧ�Ա���ʲ��۸����ȨDelta�ı仯����Ŀ�꣺ Ŀ���DZ���Ͷ����ϵ�Delta���ԣ��Ӷ������ܵؼ��ٱ���ʲ��۸���Ͷ����ϼ�ֵ��Ӱ�졣�������ԣ� ������ҪƵ����غ͵���ͷ�磬��̬�Գ���������ҽ��׳ɱ��ϸߡ�������ԣ� �ܹ����г������仯ʱѸ�ٵ�������Ӧ��ǿ����̬�Գ壺������Ƶ�ʣ� ��̬�Գ��ڽ����Գ�ͷ�����Ƶ������������ά�ֳ�ʼ�Գ�������䣬ֱ���Գ��ڽ�������Ŀ�꣺ Ŀ����ͨ����ʼ�Գ�����С���գ����������������ڲ����е�������˶��г��仯����Ӧ�Խϲ�������ԣ� ������Լ���Ϊֻ�����ڳ����㲢�趨�Գ�ͷ�磬����ҪƵ����غ͵�����������ԣ� ����Խϵͣ���Ϊ���ܼ�ʱӦ���г������ı仯��
�����Ա�
��̬�Գ尸���� ���������1000����Ȩ��Ϊ$50�Ŀ�����Ȩ��DeltaΪ0.5��������ʲ��۸�����ʱ��Delta�����ӣ���Ҫ�������ֱ���ʲ�������Delta���ԣ���֮��������ʲ��۸��½�ʱ��Delta����٣���Ҫ���벿�ֱ���ʲ������´ﵽDelta���ԡ�
��̬�Գ尸����
ͬ���������1000����Ȩ��Ϊ$50�Ŀ�����Ȩ��DeltaΪ0.5����һ��������500�ݱ���ʲ����жԳ壬���������������ڱ��ֲ��䣬���۱���ʲ��۸���α仯�������ٵ����Գ�ͷ�硣
OPTIONS02��̬�Գ�Ļ������ۣ��������������� �ڶ�̬�Գ�����У���Ȩ�ļ۸����жȺͷ��ճ���ͨ����һ��ϣ����ĸ����������Щϣ����ĸ����Ϊ��Option Greeks������Ҫ��ϣ����ĸ����Delta��Gamma��Vega��Theta��Rho������������ϸ����ÿһ�������Ķ��塢�����Լ���μ���ͽ�����Щ������
Delta (��)
���壺
Delta��ʾ��Ȩ�۸�Ա���ʲ��۸�仯�����жȣ�����Ȩ�۸�����ڱ���ʲ��۸�ı仯�ʡ�
���ڿ�����Ȩ��Call Option����Delta����0��1֮�䣻���ڿ�����Ȩ��Put Option����Delta����-1��0֮�䡣
���ã�
���ں�����Ȩͷ��ķ����Է��ա�DeltaֵԽ�ߣ���Ȩ�۸�Ա���ʲ��۸�仯Խ���С�
��̬�Գ�����У�ͨ���������еı���ʲ�������ά��Delta���ԣ��Լ��ٱ���ʲ��۸���Ӱ�졣
���㣺
[ \Delta = \frac{\partial V}{\partial S} ]
���У�( V ) Ϊ��Ȩ�۸�( S ) Ϊ����ʲ��۸��ͣ�
����ij������Ȩ��DeltaΪ0.5������ζ���������ʲ��۸�����1��λ����Ȩ�۸�����0.5��λ��
2. Gamma (��)
���壺
Gamma��ʾDelta�Ա���ʲ��۸�仯�����жȣ���Delta����ڱ���ʲ��۸�ı仯�ʡ�
���ã�
���ں���Delta�ı仯�ٶȡ�GammaֵԽ�ߣ�Delta�Ա���ʲ��۸�仯Խ���С�
�ڶ�̬�Գ��У���Gammaֵ��ζ����Ҫ��Ƶ���ص���ͷ���Ա���Delta���ԡ�
���㣺
[ \Gamma = \frac{\partial \Delta}{\partial S} = \frac{\partial^2 V}{\partial S^2} ]
���ͣ�
����ij������Ȩ��GammaΪ0.1������ζ���������ʲ��۸�����1��λ��Delta������0.1��λ��
3. Vega (��)
���壺
Vega��ʾ��Ȩ�۸�����������ʱ仯�����жȣ�����Ȩ�۸���������������ʵı仯�ʡ�
���ã�
���ں�����Ȩͷ��Բ����ʱ仯�����жȡ�VegaֵԽ�ߣ���Ȩ�۸�Բ����ʱ仯Խ���С�
�ڲ����ʽ��ײ����У�Vega��һ����Ҫ�IJ�����
���㣺
[ \nu = \frac{\partial V}{\partial \sigma} ]
���У�( \sigma ) Ϊ���������ʡ�
���ͣ�
����ij������Ȩ��VegaΪ0.2������ζ�������������������1%����Ȩ�۸�����0.2��λ��
4. Theta (��)
���壺
Theta��ʾ��Ȩ�۸��ʱ��˥�������жȣ�����Ȩ�۸������ʱ��ı仯�ʡ�
���ã�
���ں�����Ȩͷ���ʱ���ֵ��ʧ�����жȡ�Thetaֵͨ��Ϊ��ֵ����ʾ����ʱ������ƣ���Ȩ�۸����½���
�����������У�Theta��һ����Ҫ�IJ�������Ϊ����ϣ����ʱ��˥���л�����
���㣺
[ \Theta = \frac{\partial V}{\partial t} ]
���У�( t ) Ϊʱ�䡣
���ͣ�
����ij������Ȩ��ThetaΪ-0.01������ζ��ÿ��һ�죬��Ȩ�۸��½�0.01��λ��
5. Rho (��)
���壺
Rho��ʾ��Ȩ�۸���������ʱ仯�����жȣ�����Ȩ�۸�������������ʵı仯�ʡ�
���ã�
���ں�����Ȩͷ������ʱ仯�����жȡ�RhoֵԽ�ߣ���Ȩ�۸�����ʱ仯Խ���С�
���㣺
[ \rho = \frac{\partial V}{\partial r} ]
���У�( r ) Ϊ�������ʡ�
���ͣ�
����ij������Ȩ��RhoΪ0.05������ζ�����������������1%����Ȩ�۸�����0.05��λ��
��μ���ͽ�����Щ����
��Щϣ����ĸͨ��ͨ����Ȩ����ģ�ͣ���Black-Scholesģ�ͣ������㡣�����ṩһЩ������ʽ��
Black-Scholes��ʽ�е�ϣ����ĸ���㣺
Delta (��)��
������Ȩ��[ \Delta = N(d_1) ]
������Ȩ��[ \Delta = N(d_1) - 1 ]
Gamma (��)��
[ \Gamma = \frac{N��(d_1)}{S\sigma\sqrt{T-t}} ]
Vega (��)��
[ \nu = S N��(d_1) \sqrt{T-t} ]
Theta (��)��
������Ȩ��[ \Theta = -\frac{S N��(d_1) \sigma}{2\sqrt{T-t}} - r K e^{-r(T-t)} N(d_2) ]
������Ȩ��[ \Theta = -\frac{S N��(d_1) \sigma}{2\sqrt{T-t}} + r K e^{-r(T-t)} N(-d_2) ]
Rho (��)��
������Ȩ��[ \rho = K (T-t) e^{-r(T-t)} N(d_2) ]
������Ȩ��[ \rho = -K (T-t) e^{-r(T-t)} N(-d_2) ]
���У�( d_1 ) �� ( d_2 ) �ֱ�Ϊ��
[ d_1 = \frac{\ln(\frac{S}{K}) + (r + \frac{\sigma^2}{2})(T-t)}{\sigma\sqrt{T-t}} ]
[ d_2 = d_1 - \sigma\sqrt{T-t} ]
OPTIONS03��̬�Գ�Ļ������ۣ���̬�Գ����ѧģ�� ��̬�Գ���һ��ͨ�����ϵ���ͷ��������Ͷ����Ϸ��ճ����ȶ��IJ��ԡ�����Ȩ���ۺͷ��չ����У���̬�Գ�dz���Ҫ�������Dz�����-���˹ģ�ͣ�Black-Scholes Model��������������Itô��s Lemma���ڶ�̬�Գ��е�Ӧ�á�
������-���˹ģ��
������-���˹ģ����
������-���˹ģ��������ŷʽ��Ȩ���۵�һ����ѧģ�͡���ģ�ͼ����г�����Ħ���ģ�û�н��׳ɱ���˰�գ����ұ���ʲ��۸���Ӽ��β����˶���Geometric Brownian Motion����
������-���˹��ʽ���£�
[ C(S,t) = S_0 N(d_1) - K e^{-r(T-t)} N(d_2) ]
���У�( C(S,t) ) �ǿ�����Ȩ�ļ۸�( S_0 ) �ǵ�ǰ����ʲ��۸�( K ) ����Ȩ��ִ�м۸�( r ) ����������( T ) ����Ȩ����ʱ��( \sigma ) �DZ���ʲ��IJ�����( N(\cdot) ) �DZ���̬�ֲ����ۻ��ֲ�����( d_1 ) �� ( d_2 ) �ֱ�Ϊ��[ d_1 = \frac{\ln(S_0 / K) + (r + \sigma^2 / 2)(T - t)}{\sigma \sqrt{T - t}} ]
[ d_2 = d_1 - \sigma \sqrt{T - t} ]
2. ��̬�Գ����
�ڲ�����-���˹����£���̬�Գ�ĺ���˼����ͨ������һ����Delta���ԡ���ϣ�ʹ����ϵļ�ֵ�Ա���ʲ��۸�ı仯�����С�����ζ��������Ҫ���ϵ������еı���ʲ������Ե�����Ȩ��Delta��
��Ȩ��Delta (( \Delta )) ��ʾ��Ȩ�۸�Ա���ʲ��۸�仯�����жȣ�
[ \Delta = \frac{\partial C}{\partial S} = N(d_1) ]
Ϊ�˱���Delta���ԣ�Ͷ������Ҫ���� ( -\Delta ) �����ı���ʲ���
������������Ӧ��
������������
����������Itô��s Lemma������������е�һ����Ҫ���ߣ����ڴ����漰������̵ĺ��������ڽ��ڹ����й㷺Ӧ�ã��ر������ڵ����ʲ��۸������ַ��̡�
���� ( S(t) ) ��һ�����Ӽ��β����˶���������̣��䶯̬���£�
[ dS(t) = \mu S(t) dt + \sigma S(t) dW(t) ]
���У�( \mu ) ��Ư����( \sigma ) �Dz�����( W(t) ) �DZ������˶�
����һ������ ( S(t) ) �� ( t ) �ĺ��� ( f(S(t), t) )��������������������ʽ��
[ df = \left(\frac{\partial f}{\partial t} + \mu S \frac{\partial f}{\partial S} + \frac{1}{2} \sigma^2 S^2 \frac{\partial^2 f}{\partial S^2}\right) dt + \sigma S \frac{\partial f}{\partial S} dW(t) ]
2. ���������ڲ�����-���˹ģ���е�Ӧ��
�ڲ�����-���˹ģ���У�����ʹ�������������Ƶ���Ȩ�۸�Ķ�̬���̡�����Ȩ�۸� ( C(S,t) ) �DZ���ʲ��۸� ( S ) ��ʱ�� ( t ) �ĺ�����
����������������Ȩ�۸���� ( dC ) ���Ա�ʾΪ��
[ dC = \left(\frac{\partial C}{\partial t} + \frac{1}{2} \sigma^2 S^2 \frac{\partial^2 C}{\partial S^2}\right) dt + \frac{\partial C}{\partial S} dS ]
���ڱ���ʲ��۸� ( S ) ���Ӽ��β����˶��������У�
[ dS = \mu S dt + \sigma S dW ]
�� ( dS ) ���� ( dC ) �У����Եõ���Ȩ�۸������ַ��̣�
[ dC = \left(\frac{\partial C}{\partial t} + \mu S \frac{\partial C}{\partial S} + \frac{1}{2} \sigma^2 S^2 \frac{\partial^2 C}{\partial S^2}\right) dt + \sigma S \frac{\partial C}{\partial S} dW ]
Ϊ��ʹ����Ȩ�۸������ڱ���ʲ���Ư���� ( \mu )��������-���˹ģ��ͨ���������Զ��ۼ��裬������Ư��������յõ������IJ�����-���˹ƫ�ַ��̣�
[ \frac{\partial C}{\partial t} + \frac{1}{2} \sigma^2 S^2 \frac{\partial^2 C}{\partial S^2} + r S \frac{\partial C}{\partial S} - r C = 0 ]
ͨ��������ƫ�ַ��̣����Եõ���Ȩ�����ۼ۸�
OPTIONS04Delta��̬�Գ���ԣ�Delta�Գ��ԭ�� Delta��̬�Գ������һ�����ڹ�����Ȩ�ͱ���ʲ���Ϸ��յķ�����ͨ�����ϵص����ֲ���������ϵ�Delta���ԣ��Ӷ�ʹ����ϵļ�ֵ�Ա���ʲ��۸��С�����������С������ǹ���Delta�Գ��ԭ����ʲô��Delta�����Լ����ʵ��Delta���Ե���ϸ���͡�
Delta�Գ��ԭ��
Delta (( \Delta )) ��ʾ��Ȩ�۸�����ڱ���ʲ��۸�仯�����жȡ�������˵��Delta����Ȩ�۸�����ڱ���ʲ��۸��һ������
[ \Delta = \frac{\partial C}{\partial S} ]
���У�( C ) ����Ȩ�۸�( S ) �DZ���ʲ��۸�
Deltaֵ�ڿ�����Ȩ��Ϊ��ֵ��0��1֮�䣩���ڿ�����Ȩ��Ϊ��ֵ��-1��0֮�䣩��һ��DeltaΪ0.5�Ŀ�����Ȩ��ζ�ţ��������ʲ��۸�����1����λ����Ȩ�۸�����0.5����λ��
ʲô��Delta����
Delta���� ��ָͶ����ϵ�DeltaֵΪ�㡣����ζ����ϵ��ܼ�ֵ�Ա���ʲ��۸��С���仯û�������ԣ�����ϵļ�ֵ���������ʲ��۸��С�����������������仯��Delta���Բ�����Ҫ���ڶԳ����ʲ��۸�仯�����ķ��գ�ʹ��Ͷ���߿���רע���������أ��粨���ʱ仯������ȡ���档
���ʵ��Delta����
Ϊ��ʵ��Delta���ԣ�Ͷ������Ҫͨ���������еı���ʲ�����Ȩ��������ʹ����ϵ���DeltaΪ�㡣�����Ǿ��岽�裺
������ϵ���Delta
���ȣ���Ҫ���㵱ǰ�����������Ȩ�ͱ���ʲ���Deltaֵ������Ͷ���߳�������ͷ�磺
( n_s ) �ɱ���ʲ�( n_c ) �ݿ�����Ȩ��DeltaΪ ( \Delta_c )��( n_p ) �ݿ�����Ȩ��DeltaΪ ( \Delta_p )��
��ϵ���Delta (( \Delta_{total} )) Ϊ��
[ \Delta_{total} = n_s \cdot 1 + n_c \cdot \Delta_c + n_p \cdot \Delta_p ]
���У�����ʲ���Delta��Ϊ1��
2. ����ͷ���ԴﵽDelta����
Ϊ��ʹ��ϵ���DeltaΪ�㣬��Ҫͨ���������������ʲ���������ϵ�Delta����Ŀ��ΪDelta���ԣ���Ҫ��
[ \Delta_{total} = 0 ]
�����Ҫ��������ʲ��ijֲ����� ( n_s )��
[ n_s = - (n_c \cdot \Delta_c + n_p \cdot \Delta_p) ]
�ٸ����ӣ�
����Ͷ���߳���100��DeltaΪ0.6�Ŀ�����Ȩ��50��DeltaΪ-0.4�Ŀ�����Ȩ������û�г��б���ʲ�����ϵ���DeltaΪ��
[ \Delta_{total} = 100 \cdot 0.6 + 50 \cdot (-0.4) = 60 - 20 = 40 ]
Ϊ��ʵ��Delta���ԣ�Ͷ������Ҫ����40�ɱ���ʲ���
[ n_s = -40 ]
ͨ������40�ɱ���ʲ�����ϵ���Delta����Ϊ��
[ \Delta_{total} = 40 - 40 = 0 ]
3. ��̬����
���ڱ���ʲ��۸����Ȩ��Delta����ʱ��仯��Ͷ������Ҫ���ϼ�ز���̬�����ֲ֣���ά��Delta���ԡ���ͨ���漰�������¼�����ϵ�Delta�������б�Ҫ�Ľ���������ƽ����ϡ�
OPTIONS05Delta��̬�Գ���ԣ��������� Delta��̬�Գ������һ�����ڹ�����Ȩ�ͱ���ʲ���Ϸ��յĸ�������ͨ�����ϵص����ֲ���������ϵ�Delta���ԣ��Ӷ�ʹ����ϵļ�ֵ�Ա���ʲ��۸��С�����������С�������Delta��̬�Գ���ԵIJ������裬������ʼ���֡������ֲ��Ա���Delta���ԣ��Լ�ʵ��������
��ʼ����
���裺
ȷ��Ͷ��Ŀ�꣺��ȷ��ϣ��ͨ��Delta�Գ�ʵ�ֵ�Ŀ�꣬���罵���г����ջ����ò�����������
ѡ����Ȩ�ͱ���ʲ���ѡ����ʵ���Ȩ��Լ�ͱ���ʲ�����Ȩ��ѡ��Ӧ���ǵ���Ȩ�۸���ʱ���Deltaֵ��
�����ʼDelta������ÿ����Ȩͷ��ͱ���ʲ���Deltaֵ���������ϵ���Delta��
�����Delta�Ĺ�ʽΪ��
[
\Delta_{total} = n_s \cdot 1 + n_c \cdot \Delta_c + n_p \cdot \Delta_p
]
�������� ( n ) �ݿ�����Ȩ��ÿ�ݿ�����Ȩ��DeltaΪ ( \Delta_c )���㻹���� ( m ) �ݿ�����Ȩ��ÿ�ݿ�����Ȩ��DeltaΪ ( \Delta_p )������ʲ���Delta��Ϊ1��
��������ʲ�������������ϵ���Delta��������ʲ���������ʹ����ϵ���Delta�ӽ��㡣
[
n_s = - (n_c \cdot \Delta_c + n_p \cdot \Delta_p)
]
2. �����ֲ��Ա���Delta����
���裺
����г��仯��������ر���ʲ��۸����Ȩ�۸�ı仯����Ϊ��Щ�仯��Ӱ����Ȩ��Deltaֵ��
���¼���Delta���������¼�����ϵ���Delta���ر������г������ϴ�ʱ��
�����ֲ֣��������µ�Delta���������������������ʲ������´ﵽDelta����״̬��
�����ϵ���Delta��Ϊ������Ҫ��������ʲ��������ϵ���Delta��Ϊ������Ҫ�������ʲ���
3. ʾ������
��ʼ����ʵ��
�������������ͷ�磺
100��DeltaΪ0.6�Ŀ�����Ȩ���Ϲ���Ȩ����50��DeltaΪ-0.4�Ŀ�����Ȩ���Ϲ���Ȩ����
��ǰû�г��б���ʲ���
������ϵ���Delta��
[
\Delta_{total} = (100 \times 0.6) + (50 \times -0.4) = 60 - 20 = 40
]
Ϊ��ʵ��Delta���ԣ�����Ҫ����40�ɱ���ʲ���
[
n_s = -40
]
��̬����ʾ��
����һ�ܺ���ʲ��۸����������¿�����Ȩ��Delta���ӵ�0.7��������Ȩ��Delta���ٵ�-0.3��
���¼�����ϵ���Delta��
[
\Delta_{total} = (100 \times 0.7) + (50 \times -0.3) = 70 - 15 = 55
]
�����ֲ֣�
��ǰ��������40�ɱ���ʲ���
���������DeltaΪ55����Ҫ������15�ɱ���ʲ������´ﵽDelta����״̬��
[
55 - 40 = 15
]
�µı���ʲ��ֲ�����Ϊ����55�ɡ�
ͨ�����ϲ��裬Ͷ���߿��Զ�̬�����ֲ֣���ȷ����ϵ���Deltaά��������״̬���Ӷ���Ч�Գ����ʲ��۸��С�����������ķ��ա�
OPTIONS06Delta��̬�Գ���ԣ���ȱ������ŵ�
1.���չ���
��Ч�Գ�۸���ͨ�����ϵ����ֲ��Ա���Delta���ԣ�������Ч�Գ����ʲ��۸��С��������������ϵ��г����ա�
���ٷ����Է��գ�Delta����״̬��ζ����϶Ա���ʲ��۸�䶯�������Խ��ͣ��Ӷ������˷����Է��գ�ʹ��Ͷ���߿���רע���������أ��粨���ʡ�ʱ���ֵ�����������档
2.�ɱ�����
����Ըߣ���̬�Գ��������Ͷ���߸����г��仯��ʱ�����ֲ֣����������ʹ��Ͷ���߿����ڲ�ͬ�г������²�ȡ��Ӧ�ĶԳ��ʩ��
��Ч�����ʽ�ͨ��������Delta�Գ壬Ͷ���߿��Լ��ٳ��й������ʲ�����Ȩ������ʽ𣬴Ӷ�����ʽ�ʹ��Ч�ʡ�
3.������ǿ
�������ʻ���ڲ����ʽϸߵ��г������£�ͨ��Delta��̬�Գ壬���Բ��������ʱ仯�������������ᣬʵ�ֶ�������档
���ڱ�ֵ������ϣ������δ�������Ͷ���ߣ�Delta�Գ��ṩ��һ����Ч�����ڱ�ֵ�ֶΣ�ȷ���ڲ����г����������ܱ����ȶ����档
ȱ��
1.Ƶ������
������Ƶ�θߣ�������Ҫ���ϵ����ֲ��Ա���Delta���ԣ�Ͷ���߿�����Ҫ����Ƶ���������������ⲻ�������˲��������ԣ�Ҳ��Ͷ���ߵĽ�����������˸���Ҫ��
��ʱ��;������Ĵ�Ƶ��������ζ��Ͷ������Ҫ������ע�г��仯��ʵʱ����Delta�������������ߣ����ʱ��;������Ǿ�����ġ�
2.�����뽻�׳ɱ�
��������գ�Ƶ�������ܵ��»��㣬��ʵ�ʳɽ��۸���Ԥ�ڼ۸�֮��IJ��졣����������Գ�Ч�������Ӷ���Ľ��׳ɱ���
���߰��Ľ����ã�ÿ�ν��������Ž����ã�����Ӷ��˰�ѵȡ�Ƶ�������ֲֻ��ۻ����������ã��Ӷ�Ӱ���������档
�����������⣺���г������Բ���ʱ��Ƶ�����������ٽϴ�������۲��һ�����ӽ��׳ɱ���
3.ģ�����
��Delta������������ȨDeltaͨ��������ģ�ͣ���Black-Scholesģ�ͣ���ģ�ͼ�����ʵ���г�������ܴ���ƫ�����Delta���㲻ȷ���Ӷ�Ӱ��Գ�Ч����
��Gamma���գ���ȻDelta�Գ���Ϊ�˶Գ�С���۸�䶯����������ʲ��۸�������ʱ��GammaЧӦ��Delta�ı仯�ʣ�������Ӱ��Գ���ϵı��֣���Ҫ�����ӵ�Gamma�Գ������������
4.��������
�������г���Ħ�����ܶ�����ģ�ͼ����г���Ħ���������׳ɱ������������Եȣ�����ʵ���г����������������Щ���裬����ʵ�ʲ����еĸ����ԺͲ�ȷ�������ӡ�
�������ʱ仯Ӱ�죺�г������������ʱ仯��ֱ��Ӱ����Ȩ��Deltaֵ��Ƶ���IJ����ʱ仯����ʹ�öԳ�Ч������Ԥ�ڡ�
OPTIONS07Delta-Gamma���Բ��ԣ�Gamma�Գ�ı�Ҫ��ʲô��Gamma���ڣ�
Gamma ����Ȩϣ����ĸ֮һ�����ں���Delta����Ȩ�۸�Ա���ʲ��۸�䶯�������ԣ�����ڱ���ʲ��۸�仯�������ԡ�������˵��Gamma��ʾ����Delta�����ʲ��۸�仯���仯�����ʡ���ˣ�Gamma��Delta��һ������
Gamma���� ��ָͶ�������Gammaֵ�ı�¶�̶ȡ���һ��Ͷ����ϵ�Gammaֵ��Ϊ��ʱ������ʲ��۸�ı仯�ᵼ��Deltaֵ�����仯���Ӷ�Ӱ��Ͷ����ϵĶԳ�Ч����
Ϊʲô������Delta�Գ���ܱ�¶Gamma���գ�
������Delta�Գ�ּ��ʹͶ����϶Ա���ʲ��۸��С�����������У���ͨ�������ֲ�ʹ����ϵ�Deltaֵ�ӽ��㡣Ȼ�������ֶԳ���Բ�������ȫ�������еķ��գ��������ڱ���ʲ��۸����ϴ�䶯ʱ��Gamma���ջ����ֳ�����
Deltaֵ�Ķ�̬�仯��
����Gamma��Delta�Ա���ʲ��۸�仯�������ԣ���˵�����ʲ��۸����仯ʱ��DeltaֵҲ����֮�仯��������Delta�Գ�ֻ����ijһʱ��ʹ�����Delta���ԣ���������ʲ��۸�䶯ʱ����ϵ�Deltaֵ��ƫ���㣬��Ҫ���µ����Գ�ͷ�硣
����۸���Ӱ�죺
�ڱ���ʲ��۸����ϴ�䶯ʱ��GammaЧӦ�ᵼ��DeltaֵѸ�ٱ仯���������Gamma���жԳ壬Ͷ������ҪƵ������Delta�Գ�ͷ�磬���½��׳ɱ����ӺͲ�����������ߡ�
Gamma���յķŴ�ЧӦ��
������ʲ��۸�ӽ���Ȩ����Ȩ��ʱ��Gammaֵͨ���ϸߡ�����ζ������������£�Deltaֵ�Լ۸�仯�������Ը���Gamma���ձ�ø�����������������Delta�Գ�����Ч�������ַ��գ����ܵ��¶Գ�ʧЧ��ɱ����ߡ�
�����ʱ仯��Ӱ�죺
�г������ʵı仯��Ӱ����Ȩ�����������ʣ��Ӷ���һ��Ӱ��Gammaֵ����������������ʱ��GammaֵҲ�����ӣ�ʹ��Delta�Գ���ѶȼӴ���ˣ�Gamma�Գ��ڲ����ʽϸ�仯Ƶ�����г���������Ϊ��Ҫ��
Gamma�Գ�ı�Ҫ��
Ϊ����Ч����Gamma���գ�Ͷ���߿��Բ���Delta-Gamma���Բ��ԣ�ͨ��ͬʱ�Գ�Delta��Gamma��ʵ�ָ��ȶ��ķ��չ���Ч����
����Ƶ������������
ͨ��Gamma�Գ壬���Լ��������ʲ��۸�仯���µ�Ƶ��Delta�������Ӷ����ͽ��׳ɱ��Ͳ��������ԡ�
��߶Գ�Ч����
Gamma�Գ��ܹ�ʹͶ������ڱ���ʲ��۸����������ʱ���ܱ��ֽϺõĶԳ�Ч����������Deltaֵ���ٱ仯���µĶԳ�ʧЧ���ա�
���������ʷ��գ�
ͨ��Gamma�Գ壬Ͷ���߿��Ը��õع��������ʱ仯�����ķ��գ���������ڲ�ͬ�г������µ��ȶ��ԡ�
��ǿ��������ԣ�
Gamma�Գ�ʹ��Ͷ�����ܹ�������Ӧ���г��仯���������Բ�С���۸����������棬�����ڴ������ʱ�����ȶ��ķ��չ���Ч����
OPTIONS08Delta-Gamma���Բ��ԣ�ʵ��Delta-Gamma���� Delta-Gamma���Բ���ּ��ͬʱ�Գ�Ͷ����ϵ�Delta��Gamma���գ�ͨ��˫�ضԳ���ʵ�ָ��ȶ��ķ��չ���Ч���������Ǿ������������ʵ��������
�����������
��ȷ����ǰ��ϵ�Delta��Gammaֵ�� ���ȣ�������ȡ��ǰͶ����ϵ�Delta��Gammaֵ����ͨ��ͨ������и���Ȩͷ���Delta��Gammaֵ���ܵõ���
��ѡ����ʵ���Ȩͷ�����Gamma���ԶԳ壺
Ϊ��ʵ��Gamma���ԣ�����ѡ������෴Gammaֵ����Ȩ��ͨ����Ͷ����ѡ����в�ͬ�����ա���ͬ��Ȩ�۵���Ȩ��Լ������Gammaֵ��ʹ����ϵ�����Gamma�������㡣
�۵�������ʲ�������ʵ��Delta���ԣ�
��Gamma����֮����Ҫ��������ʲ������Ʊ��ETF�ȣ�����������ʹ����ϵ�DeltaֵҲ�������㡣��һ���豣֤������ڶ����ڶԱ���ʲ��۸��С�����������С�
�ܳ�����غͶ�̬������
Delta��Gammaֵ������ʱ��仯�ͱ���ʲ��۸�IJ������仯����ˣ�Ͷ������Ҫ���������ϵ�Delta��Gammaֵ�������ж�̬��������ά��Delta-Gamma����״̬��
ʾ������
�������������³�ʼ��ϣ�
����100�ݹ�Ʊ��ÿ�ݹ�Ʊ�۸�Ϊ50��Ԫ������һ�ݿ�����Ȩ����Ȩ��Ϊ55��Ԫ��������Ϊ3���º�DeltaֵΪ0.6��GammaֵΪ0.02��
����1�������ʼ��ϵ�Delta��Gammaֵ
��ʼ��ϵ�Deltaֵ��
[ \Delta_{\text{���}} = 100 \times 1 + 1 \times 0.6 = 100 + 0.6 = 100.6 ]
��ʼ��ϵ�Gammaֵ��
[ \Gamma_{\text{���}} = 1 \times 0.02 = 0.02 ]
����2��ѡ����ʵ���Ȩ����Gamma���ԶԳ�
��������ѡ���������ݿ�����Ȩ����Ȩ��Ϊ45��Ԫ��������Ϊ3���º�ÿ����Ȩ��GammaֵΪ-0.01��
�µ�Gammaֵ��
[ \Gamma_{\text{�����}} = 0.02 + 2 \times (-0.01) = 0.02 - 0.02 = 0 ]��ʹ����ϵ�Gammaֵ���㣬ʵ��Gamma���ԡ�
����3����������ʲ�������ʵ��Delta����
�µ�Deltaֵ��
[ \Delta_{\text{�����}} = 100 + 0.6 + 2 \times (-0.4) = 100 + 0.6 - 0.8 = 99.8 ]
Ϊ��ʵ��Delta���ԣ�������Ҫ������99.8/50 �� 2�ݹ�Ʊ������ÿ�ݹ�Ʊ50��Ԫ����
�������Deltaֵ��
[ \Delta_{\text{�������}} = 100 + 0.6 - 0.8 - 2 = 0 ]��ʹ����ϵ�Deltaֵ���㣬ʵ��Delta���ԡ�
����4��������غͶ�̬����
����ʱ�����ƺͱ���ʲ��۸�仯����ϵ�Delta��Gammaֵ�ᷢ���仯����ˣ�Ͷ������Ҫ���ڼ����ϵ�Delta��Gammaֵ��������Ӧ�ĵ������Ա���Delta-Gamma����״̬��
OPTIONS10Delta-Gamma���Բ��ԣ����������������������³�ʼ��ϣ�
����100��ij��Ʊ��ÿ�ݹ�Ʊ�۸�Ϊ50��Ԫ������һ�ݿ�����Ȩ����Ȩ��Ϊ55��Ԫ��������Ϊ3���º�DeltaֵΪ0.6��GammaֵΪ0.02��
����1�������ʼ��ϵ�Delta��Gammaֵ
��ʼ��ϵ�Deltaֵ��
[ \Delta_{\text{���}} = 100 \times 1 + 1 \times 0.6 = 100 + 0.6 = 100.6 ]
��ʼ��ϵ�Gammaֵ��
[ \Gamma_{\text{���}} = 1 \times 0.02 = 0.02 ]
����2��ѡ����ʵ���Ȩ����Gamma���ԶԳ�
Ϊ��ʵ��Gamma���ԣ�����ѡ���������ݿ�����Ȩ����Ȩ��Ϊ45��Ԫ��������Ϊ3���º�ÿ����Ȩ��GammaֵΪ-0.01��
�µ�Gammaֵ��
[ \Gamma_{\text{�����}} = 0.02 + 2 \times (-0.01) = 0.02 - 0.02 = 0 ]��ʹ����ϵ�Gammaֵ���㣬ʵ��Gamma���ԡ�
����3����������ʲ�������ʵ��Delta����
�µ�Deltaֵ��
[ \Delta_{\text{�����}} = 100 + 0.6 + 2 \times (-0.4) = 100 + 0.6 - 0.8 = 99.8 ]Ϊ��ʵ��Delta���ԣ�������Ҫ������99.8/50 �� 2�ݹ�Ʊ������ÿ�ݹ�Ʊ50��Ԫ����
�������Deltaֵ��
[ \Delta_{\text{�������}} = 100 + 0.6 - 0.8 - 2 = 0 ]��ʹ����ϵ�Deltaֵ���㣬ʵ��Delta���ԡ�
����4��������غͶ�̬����
����ʱ�����ƺͱ���ʲ��۸�仯����ϵ�Delta��Gammaֵ�ᷢ���仯����ˣ�Ͷ������Ҫ���ڼ����ϵ�Delta��Gammaֵ��������Ӧ�ĵ������Ա���Delta-Gamma����״̬��
�ɱ��������
Ϊ�˸���ϸ���˽�Delta-Gamma���Բ��Ե�Ч�ã����ǽ�һ�������ò��Եijɱ������档
�ɱ�����
���׳ɱ��������������Ʊ�Լ���Ȩ����������á����Ƶ�����������ά��Delta-Gamma����״̬�����׳ɱ����ܻ����ӡ�
��Ȩ��ۣ�������Ȩʱ���յ���Ȩ��ۣ�����Բ��ֵ������׳ɱ�����������Ȩʱ��Ҫ֧����ۡ�
�ֲֳɱ�����������ʽ���н��ף����ܻ������Ϣ�ɱ���
����������������棺����г������ʽ��ͣ������Ŀ�����Ȩ��ֵ���½����Ӷ��������档
ʱ���ֵ���棺������Ȩ�ӽ������գ���ʱ���ֵ����С��������Ȩ��Ͷ���߿��Դ��л�����
�Գ�Ч����ͨ��ͬʱ�Գ�Delta��Gamma���գ�Ͷ����϶Ա���ʲ��۸��С�����������У��Ӷ�������DZ����ʧ��
OPTIONS10�����ʶԳ壨Vega�Գ壩ʲô��Vega�Գ�
Vega�Գ���һ����Ȩ���ײ��ԣ�ּ�ڹ����ͼ�СͶ����϶����������ʱ仯�������ԡ�Vega��һ������ָ�꣬������ʾ��Ȩ�۸�����������ʱ仯�����жȡ���VegaΪ��ʱ����Ȩ�۸��������������ʵ����Ӷ����ӣ���֮����VegaΪ��ʱ����Ȩ�۸��������������ʵ����Ӷ����١�
��ι��������ʷ���
����Vega��Theta�Ĺ�ϵ:
Vega��Thetaͨ�����Ӱ�졣Vega��ӳ����Ȩ�۸�Բ����ʱ仯�������ԣ���Theta�������ʱ�����Ŷ���Ȩ�۸��Ӱ�졣һ������£�������Ȩ��Ͷ��������Vega��Theta����������Ȩ��Ͷ�����и�Vega����Theta��
����Vega�������:
Ҫʵ��Vega���ԣ�����ͨ�������������ͬ��Ȩ��ʹ���������Vegaֵ�ӽ����㡣���磬�������ij��������Ȩ����Vega��������������һ��������Ȩ����Ȩ����Vega�����Գ塣
ѡȡ��ͬ�����յ���Ȩ:
ʹ�ò�ͬ�����յ���Ȩ���жԳ壬���Լ��ٶ��ض������ղ����ʱ仯�����������磬���������Ȩ����Theta����Vega��������������Ȩ����Theta����Vega��������ƽ��Theta��Vega�ij��ڡ�
����������:
ͨ���������������棨��ִͬ�мۺ͵����յ����������ʣ���Ͷ���߿���ѡ����ʵ���Ȩ���жԳ塣���磬���������������ʾijЩִ�м۵���Ȩ���������ʽϸߣ�Ͷ���߿���������Щ��Ȩ��
��̬����:
�����ʺ������г�����������ʱ�䲻�ϱ仯�������Ҫ�������������͵�������е�Vega���ڡ���̬�Գ����ͨ��������Ȩ��ʵ�֣��Ա���Vega���ԡ�
ʾ����Vega�Գ����
���������һ�ݿ�����Ȩ����Ȩ��Ϊ100��Ԫ��������Ϊ6���º�Ŀǰ��VegaΪ0.2��Ϊ��ʵ��Vega���ԣ�����Բ�ȡ���²��裺
������Ҫ�Գ��Vega:������ϵ�VegaΪ0.2��������ϣ����Vega���͵��ӽ��㡣
ѡ��Գ幤��:ѡ������һ�ݾ��и�Vega����Ȩ������Ȩ��Ϊ90��Ԫ��������Ϊ3���º�Ŀ�����Ȩ��VegaΪ-0.15��
ִ�жԳ彻��:���������Ŀ�����Ȩ�ԶԳ����е�Vega�����磬��������VegaΪ-0.15�Ŀ�����Ȩ����VegaΪ-0.3��
�����µ����Vega:����ϵ�Vega = 0.2 + 2 �� (-0.15) = 0.2 - 0.3 = -0.1����ʱ��Vega�ӽ����㣬ʵ����Vega�Գ塣
�ɱ����������
�ɱ�:���׳ɱ���������Ȩ����������ѡ�
DZ����ʧ�������������Ȩ��ֵ������ӣ����ܻᵼ�¿�������:
�����ʽ������棺��������������½�����������Ȩ��ֵ���٣����Ի�����档
�ȶ��ԣ���������϶Բ����ʱ仯�������ԣ�ʹ��Ͷ����ϸ����ȶ���
OPTIONS10ʱ���ֵ�Գ壨Theta�Գ壩ʲô��Theta�Գ�
Theta�Գ���һ����Ȩ���ײ��ԣ�ּ�ڹ����ͼ�СͶ����϶�ʱ��˥���������ԡ�Theta��һ������ָ�꣬������ʾ��Ȩ�۸���ʱ�����Ŷ��仯�����ʡ�һ������£�ThetaΪ��ֵ������ζ������ʱ������ƣ���Ȩ��ʱ���ֵ�����١�
�������ʱ��˥�����жԳ�
����Theta������ϣ����ĸ�Ĺ�ϵ:
����Ȩ�����У�Theta��Delta��Gamma��Vega��ϣ����ĸһ�����á�ͨ����������Ȩ��Ͷ�����и�Theta����������Ȩ��Ͷ��������Theta����ˣ�����Theta��ͬʱҲ��Ҫ��������ϣ����ĸ��Ӱ�졣
����Theta�������:
Ҫʵ��Theta���ԣ�����ͨ�������������ͬ������Ȩ��ʹ����ϵ�����Thetaֵ�ӽ����㡣���磬�������ij��������Ȩ����Theta��������������һ��������Ȩ����Theta�����Գ塣
���ò�ͬ�����յ���Ȩ:
ͨ��ѡ��ͬ�����յ���Ȩ��������Ч����Theta���ڡ�������Ȩ��Theta�ϸߣ�ʱ��˥���ٶȿ죻������Ȩ��Theta�ϵͣ�ʱ��˥���ٶ�������ˣ��������볤����Ȩ����Theta��������������Ȩ����Theta����ƽ��Theta���ڡ�
��̬�������:
����ʱ������ƣ���ϵ�Thetaֵ��ϱ仯�������Ҫ��̬��������е���Ȩͷ���Ա���Theta����״̬�������ͨ���������������͵�����Ȩͷ����ʵ�֡�
���ö�ͷ�Ϳ�ͷ����:
ͨ����϶�ͷ�����룩�Ϳ�ͷ����������Ȩ������ʵ�ֶ�ʱ��˥���ĶԳ塣���磬����һ��������Ȩ������һ��������Ȩ�������������ö�����Ȩ�ĸ�Theta���Գ峤����Ȩ�ĵ�Theta��
ʵ����Theta�Գ����
���������һ�ݿ�����Ȩ����Ȩ��Ϊ100��Ԫ��������Ϊ6���º�Ŀǰ��ThetaΪ-0.02��Ϊ��ʵ��Theta���ԣ�����Բ�ȡ���²��裺
������Ҫ�Գ��Theta:������ϵ�ThetaΪ-0.02��������ϣ����Theta���͵��ӽ����㡣
ѡ��Գ幤��:ѡ������һ�ݾ�����Theta����Ȩ������Ȩ��Ϊ105��Ԫ��������Ϊ1���º�Ŀ�����Ȩ��ThetaΪ0.05��
ִ�жԳ彻��:���������Ŀ�����Ȩ�ԶԳ����е�Theta�����磬��������ThetaΪ0.05�Ŀ�����Ȩ����ThetaΪ0.10��
�����µ����Theta:����ϵ�Theta = -0.02 + 2 �� 0.05 = -0.02 + 0.10 = 0.08����ʱ��Theta�ӽ����㣬ʵ����Theta�Գ塣
�ɱ�����������ɱ�:���׳ɱ���������Ȩ����������ѡ�DZ����ʧ������г���������Ԥ�ڣ��Գ���Կ��ܻᵼ�¿���
����:ʱ��˥�����棺ͨ������������Ȩ�����Դ�ʱ��˥���л������ȶ��ԣ���������϶�ʱ��˥���������ԣ�ʹ��Ͷ����ϸ����ȶ���
OPTIONS10�ۺ�Ӧ�����������������Ȩ��ϣ�
��ͷA��Ȩ��Delta = 0.5, Gamma = 0.1, Theta = -0.02, Vega = 0.3��ͷB��Ȩ��Delta = -0.3, Gamma = -0.05, Theta = 0.01, Vega = -0.2Ŀ����ʵ��Delta��Gamma��Theta��Vega���ԡ�
����:
������Delta: 0.5 - 0.3 = 0.2������Gamma: 0.1 - 0.05 = 0.05������Theta: -0.02 + 0.01 = -0.01������Vega: 0.3 - 0.2 = 0.1
Ϊ�˴ﵽ����״̬������Ҫ�������µ�����
Delta����: ������ȨʹDelta����0.2����������C��Ȩ��Delta = 0.2��Gamma����: ������������ȨʹGamma����0.05����������D��Ȩ��Gamma = -0.05��Theta����: ������ȨʹTheta����0.01����������E��Ȩ��Theta = 0.01��Vega����: ������ȨʹVega����0.1����������F��Ȩ��Vega = 0.1��
OPTIONS11��̬�Գ��ʵ��Ӧ�ã��г����������ѡ����θ����г�����ѡ����ʵĶԳ����
����Ȩ�����У��г��������ϱ仯����˶�̬�Գ��Ϊ�������յ���Ҫ�ֶΡ�ѡ����ʵĶԳ������Ҫ�����г��IJ����ԡ������Լ��������ء�������һЩָ��ԭ��Ͳ���ѡ��Ľ��飺
�г������ԣ�Volatility��
�߲������г���
���ԣ��ڸ߲������г��У�Vega��Ӱ�����Ͷ����Ӧ��עVega�Գ壬�Լ��ٲ����ʱ仯����ϵ�Ӱ�졣������������Vega��Ȩ����Զ����Ȩ���������Vega��Ȩ���������Ȩ������ʵ��Vega���ԡ�
�Ͳ������г���
���ԣ��ڵͲ������г��У�Theta��Ӱ���Ϊ�������ص�Ӧ����Theta�Գ壬�Լ���ʱ��˥������ϼ�ֵ����ʴ�����������볤����Ȩ��Theta�ϵͣ�������������Ȩ��Theta�ϸߣ�����ʵ��Theta���ԡ�
2. �г����ƣ�Trend��
�������ƣ����ԣ������������У�Delta��Gamma�Ĺ�����Ϊ��Ҫ��ȷ�����Delta���ԣ����Լ��ٱ���ʲ��۸���������ϵ�Ӱ�졣�����������DeltaΪ��������ͨ������������Ȩ�����뿴����Ȩ���к�Delta��
�½����ƣ����ԣ����½������У�ͬ����Ҫ��עDelta��Gamma�Գ壬�Ա����µ���������ϼ�ֵ�Ĺ��Ȳ����������������DeltaΪ��������ͨ�����뿴����Ȩ������������Ȩ���к�Delta��
3. �������Market Environment��
ţ�У�Bull Market�������ԣ���ţ���У���Ȩ�۸�ͨ���ϸߣ��ʺ�������Ȩ�Ի��ʱ���ֵ���档����������������Ȩ����Ȩ��������Delta��Gamma�Գ壬ȷ��������ԡ�
���У�Bear Market�������ԣ��������У���Ȩ�۸�ϵͣ��ʺ�������Ȩ������DZ�ڵIJ��������������������뿴����Ȩ����Ȩ��������Delta��Gamma�Գ壬ȷ��������ԡ�
��ͬ�г������µĶ�̬����
��̬������ָ�����г��仯���ϵ�����Ȩͷ�磬�Ա��ֶԳ���Ե���Ч�ԡ������Dz�ͬ�г������µĶ�̬�������飺
���ڲ�����Short-term Fluctuations��
���ԣ��ڶ��ڲ����ϴ���г��У�ӦƵ�����Delta��Gamma��Theta��Vegaֵ����ʱ����ͷ�硣������ʹ�ö�����Ȩ���жԳ壬������Ӧ�г��仯�����磬�������г�����������������Vega��Ȩ��
2. �������ƣ�Long-term Trends��
���ԣ��ڳ����������Ե��г��У�Ӧ�������Ʒ�����г��ڶԳ���Եĵ���������������������ϵ�ϣ����ĸֵ��ʹ�ó�����Ȩ���жԳ塣���磬�ڳ������������У����볤�ڿ�����Ȩ�ԶԳ���ܵĻص����ա�
3. �����¼���Special Events��
���ԣ���Ԥ���ش��г��¼����羭�����ݷ�������ҵ�Ʊ��ȣ�ǰ��Ӧ�ر��עVega��Gamma�ĵ������������¼�ǰ����Vega�Գ壬�¼�������г���Ӧ����Gamma�����磬Ԥ�ڲ���������ʱ��������Vega��Ȩ���¼���������г�ƽ�������Ե���Gamma�Լ���Delta�IJ����ԡ�
OPTIONS10�ۺ�Ӧ�����������������Ȩ��ϣ�
��ͷA��Ȩ��Delta = 0.5, Gamma = 0.1, Theta = -0.02, Vega = 0.3��ͷB��Ȩ��Delta = -0.3, Gamma = -0.05, Theta = 0.01, Vega = -0.2Ŀ����ʵ��Delta��Gamma��Theta��Vega���ԡ�
����:
������Delta: 0.5 - 0.3 = 0.2������Gamma: 0.1 - 0.05 = 0.05������Theta: -0.02 + 0.01 = -0.01������Vega: 0.3 - 0.2 = 0.1
Ϊ�˴ﵽ����״̬������Ҫ�������µ�����
Delta����: ������ȨʹDelta����0.2����������C��Ȩ��Delta = 0.2��Gamma����: ������������ȨʹGamma����0.05����������D��Ȩ��Gamma = -0.05��
Theta����: ������ȨʹTheta����0.01����������E��Ȩ��Theta = 0.01��Vega����: ������ȨʹVega����0.1����������F��Ȩ��Vega = 0.1��
OPTIONS12�������������취 ��̬�Գ��������Ȩ��������һ����Ч�ķ��չ������ߣ�����ʵ�ʲ����У�Ͷ���߿��ܻ�����������ս��������������һЩ�������⼰�����취��
��̬�Գ��еij�������
�����г������Ա仯
��������ЩͶ�����ڳ�ʼ�Գ�ʱδ�ܳ�ֿ����г������Եı仯��ֻ��עDeltaֵ������취����������Vegaֵ���������г������Խ��е������߲�����ʱ����Vega��¶���Ͳ�����ʱ���ӡ�
2.����Ƶ������ͷ��
������Ƶ�������Գ�ͷ������ӽ��׳ɱ��������������档����취���趨�����ĵ�����ֵ�����磬��Deltaƫ��Ŀ��ֵ����һ���ٷֱ�ʱ�ٽ��е������Լ��ٽ��״����ͳɱ���
3.��������ϣ����ĸ��Ӱ��
������ֻ��עDelta�Գ壬����Gamma��Theta��Vega��Ӱ�졣����취��ȫ�濼������ϣ����ĸ�����������г����Ҳ������ٽ���Ȩ������ʱ���ۺϵ����Գ���ԡ�
4.��һ�г������µIJ����ͺ�
������ʹ��ͬһ�ֶԳ����Ӧ�������г�����������취�������г���������ţ�С����С��߲����ԡ��Ͳ����Եȣ��������Գ���ԡ����ڻع˺��Ż���������Ӧ��ǰ�г�������
5.���������Է���
�������������Բ�����г��н��жԳ���������ܵ��½���������ɻ�ɱ����ߡ�����취��ѡ�������ԽϺõ���Ȩ��Լ���жԳ壬�������г������Ե�ʱ���д��ģ������OPTIONS13���˼����붯̬�Գ� ���ִ������г��У����˼������˹����ܡ�����ѧϰ������������Ѹ�ٸ�����Ȩ���Ͷ�̬�Գ�ķ�ʽ����Щ������������˽���Ч�ʣ����ṩ�˸�Ϊ����ʵʱ�ķ��չ������ߡ������Ƕ���Щ���˼����ڶ�̬�Գ��е�Ӧ�ý�����ϸ̽�֡�
�˹����������ѧϰ�ڶ�̬�Գ��е�Ӧ��
1.���ǿ��ѧϰ�������ŶԳ����
ԭ�����������ǿ��ѧϰ��Deep Reinforcement Learning��DRL���㷨���Ӵ�����ʷ������ѧϰ���ŶԳ���ԡ�DRLģ��ͨ���뻷�����������ϵ����Գ���������Ԥ���������С�����ա�
Ӧ�ã��������պ����ѧ���ù���ѧԺ���о�������ʹ�����ǿ��ѧϰ���ɵĶԳ������ʵ֤����б��ֳ�ɫ������ڴ�ͳģ�������ĶԳ���Ծ߱����ߵ�����Ժ���չ�ԡ����磬���Ը����г�ʵʱ�仯��̬�����Գ�ͷ�磬��߶Գ�Ч����
2.����ѧϰ�㷨�Ż��Գ�ģ��
ԭ����ͨ������ѧϰ�㷨����֧����������SVM�������ɭ�֣�Random Forest���������磨Neural Networks��������������ȡ��Ҫ�������Ż��Գ�ģ�͡���Щ�㷨�ܹ�������ά���ݣ����ָ��ӵķ����Թ�ϵ��
Ӧ�ã�����ѧϰ�㷨��������Ԥ���г�������ʶ���쳣����ģʽ���Ż��Գ���ϡ����磬����ʱ�����з���Ԥ��δ�������ʱ仯���Ӷ���ǰ�����Գ�ͷ�磻ͨ�������㷨ʶ��߷����ʲ���������Ӧ�Գ塣
3.�����������г�Ԥ��
ԭ����ͨ����Ȼ���Դ�����NLP�������������罻ý�塢���źͲƾ������е��г�������Ԥ���г����ơ����������ܹ����г������ı仯��Ϊ��̬�Գ��ṩǰհ��ָ����
Ӧ�ã�������������������ڵ����Գ���ԡ����磬���г����������ֹۻ�ʱ��ͨ�����ӻ���ٶԳ�ͷ����Ӧ��DZ�ڵ��г�������
4.���ܺ�Լ�Զ�ִ��
ԭ�������ܺ�Լ��һ����ִ�еĺ�Լ����Լ����ֱ��д����롣�������ض�����ʱ�����ܺ�Լ�Զ�ִ����ز����������˹���Ԥ��
Ӧ�ã�����Ȩ�����У����ܺ�Լ�����Զ�ִ����Ȩ����Ȩ�ͽ��㡣���磬������ʲ��۸�ﵽ����Ȩ�۸�ʱ�����ܺ�Լ�Զ���Ȩ��ȷ�����ļ�ʱ��ȷ�ԡ����⣬���ܺ�Լ����������ʵ�ָ��ӵĶԳ���ԣ��Զ�����ͷ�硣
����
����֤ȯ�о����棺��Ȩϣ����ĸ��Ƚ��
PLAYMONKEY 3 Сʱǰ ѧϰ��.............. ...����ʮ��ƪ��Ȩר��ѧϰ����һƪ�����ʹ�����������ʣ���ѧϰ��Ȩ��һ���ˣ�
zerodai 2024-10-2 ֧��һ��ץס���³��µ��Ļ��ᣡ
�һ��۷�2007 2024-9-29 ��������һ����Ȩѧϰ�����ܽ�[���ֱض�]
�һ��۷�2007 2024-9-29 ��������һ�������������ۡ�������Ȩ�������� ����������ҵ��������������
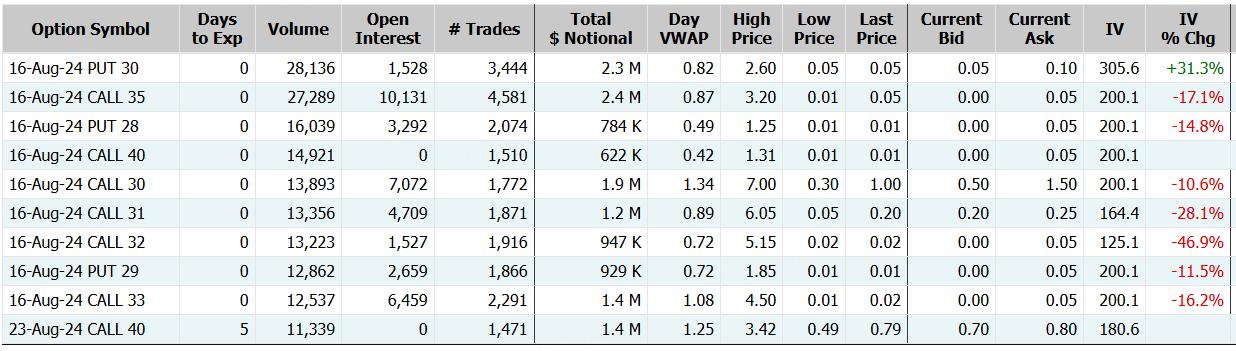
ͼƬ����ʮ��ƪ��Ȩר��ѧϰ������ƪ�����Ӧ����Ȩ������ԭ������ѧϰ��Ȩ��һ���ˣ����� 2024-8-24 лл������Ӣΰ����˹��Call��ռ���Գ�60%
�������Բ����ڻ�����Ȩ��Լ��ȡ�걨��
ͼƬ��������Ȩ�������ء����ͻ��ؿ�������֤ȯ�ְ��ֽ�����ι���50ETFʵʱ����ϵͳ��֤�S�� 2024-7-15 лл������16cm����������ʲôˮƽ��
Bearfly888 2024-7-10 զ˽�Ÿ���????ͼƬ������Ȩʵ�̼�¼����˫��֮���տ���az33 2024-5-22 ��4��30�������н��� ...ͼƬ��Ȩ��̳����������������Ȩ����Ա��̹�������Ӱ���ظ�����ͼ�飩wltgl 2024-6-18 ��ѧϰ




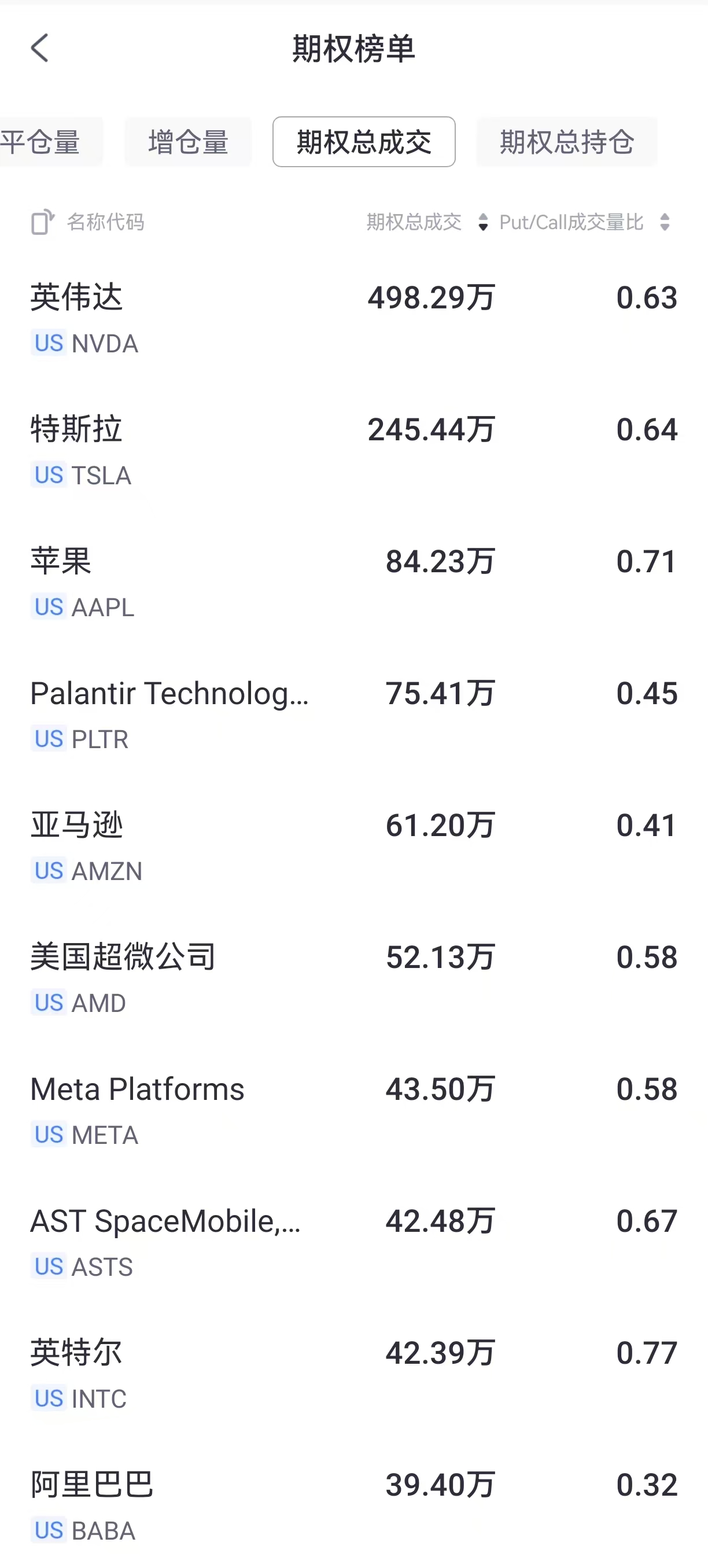
 ��Ȩ�г��ܳɽ�����44,733,997�ź�Լ������90���ֵ�����У�������Ȩռ��59%������ָ��ETF-SPY��Ȩ�ɽ�737.7���ź�Լ�����У�����ռ�Ƚ�43%��������Ȩ�ܳɽ�TOP10
��Ȩ�г��ܳɽ�����44,733,997�ź�Լ������90���ֵ�����У�������Ȩռ��59%������ָ��ETF-SPY��Ȩ�ɽ�737.7���ź�Լ�����У�����ռ�Ƚ�43%��������Ȩ�ܳɽ�TOP10 �Ƽ���ͷ���ܵ��������ƣ����г����������ǵ�ǰ��ά���ֹۣ�ռ�ݳɽ���ǰ��λ��
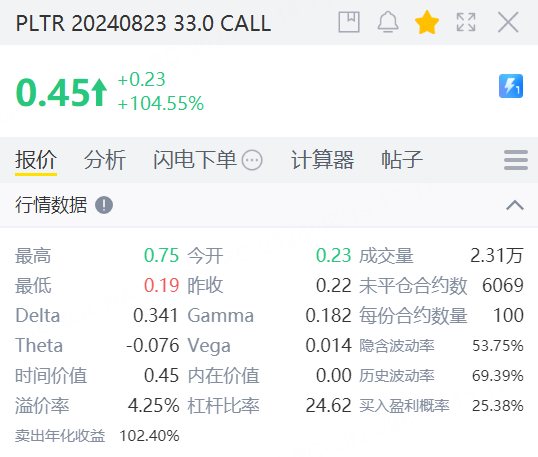
�Ƽ���ͷ���ܵ��������ƣ����г����������ǵ�ǰ��ά���ֹۣ�ռ�ݳɽ���ǰ��λ��  Wedbush����ʦDan Ives��ʾ����ǰ Palantir����ǩ����һ��Э�飬Ϊ�������鱨���ṩ�˹����ܷ�������ܻᡰ�ı���Ϸ���������ܳ�ΪPalantir�˹�����ƽ̨��AIP���ġ�����̨��������ά���˶�Palantir������������38��Ԫ��Ŀ��ۣ����������̼ۻ��нӽ�20%�������ռ䡣�����춯�۲����ɡ�̫�����ǵ�һ�ɡ�
Wedbush����ʦDan Ives��ʾ����ǰ Palantir����ǩ����һ��Э�飬Ϊ�������鱨���ṩ�˹����ܷ�������ܻᡰ�ı���Ϸ���������ܳ�ΪPalantir�˹�����ƽ̨��AIP���ġ�����̨��������ά���˶�Palantir������������38��Ԫ��Ŀ��ۣ����������̼ۻ��нӽ�20%�������ռ䡣�����춯�۲����ɡ�̫�����ǵ�һ�ɡ�  �иŹ�
�иŹ�  ��˾���ձ�ʾ�����ѷ����˵�52ö���ӻ��������һ��Capella Space��������͵ع��������ʾ����һ�η������ڽ� ����δ�������ڡ� ��������ɼ۹�ȥ�����������ۼ�����26.64%��
��˾���ձ�ʾ�����ѷ����˵�52ö���ӻ��������һ��Capella Space��������͵ع��������ʾ����һ�η������ڽ� ����δ�������ڡ� ��������ɼ۹�ȥ�����������ۼ�����26.64%��













